![[Translate to French:]](/fileadmin/_processed_/b/3/csm_2022_UXandTYOP3_d0047eac9d.jpg)
UX et TYPO3 : les défis des cinq prochaines années
Auteur: Rachel Foucard, Annett Jähnichen
Traduit par : Chloé - W-Seils

Lors du T3DD22, Annett Jähnichen et Rachel Foucard ont présenté l'équipe UX de TYPO3 et son travail. Avec cet article, nous aimerions vous donner un aperçu de la stratégie UX que nous construisons pour TYPO3 pour les cinq prochaines années.
Qui est impliqué dans l'amélioration de l'UX du backend de TYPO3 ?
En fait, beaucoup de personnes ! La réponse évidente est l'équipe principale. Mais en réalité, toutes les équipes et initiatives de TYPO3 ont un impact sur l'UX et l'UI du produit. Et n'oublions pas l'ensemble de la communauté TYPO3. Lorsque les développeurs et intégrateurs TYPO3 mettent en œuvre des solutions, leurs décisions influencent fortement l'expérience utilisateur de leurs clients.
La communauté TYPO3 a toujours pris l'expérience utilisateur au sérieux. Le sujet de l'UX a une longue histoire dans l'écosystème TYPO3 et n'a pas commencé avec la formation de l'équipe UX. Les semaines TYPO3 UX ont été organisées de 2014 à 2018. En 2019, cet événement a été transformé en une semaine plus globale, la TYPO3 Initiative week. Les personnes intéressées par l'UX se sont rencontrés dans le sous-groupe UX de l'initiative sur le contenu structuré. Après avoir travaillé pendant plusieurs années au sein de l'Initiative pour le contenu structuré, l'Initiative UX a été fondée l'année dernière et est devenue une équipe officielle en avril de cette année.
Nous utilisons un système de passerelle pour assurer la cohérence des activités UX entre les équipes et les initiatives.
- Rachel Foucard est la responsable de l'équipe UX.
- Annett Jähnichen est la Core Merger du composant Interface utilisateur et de la passerelle SCI.
- Paul Hansen est le co-responsable, il assure le lien avec l'équipe Accessibilité.
Benni Mack, en tant que Product Owner de TYPO3, il assure le lien avec l'équipe Core et nous maintient sur la voie du développement du Core
- Lina Wolf assure le lien avec l'équipe Documentation et elle est impliquée lorsque cela est nécessaire.

Où en est la maturité UX de TYPO3 ?
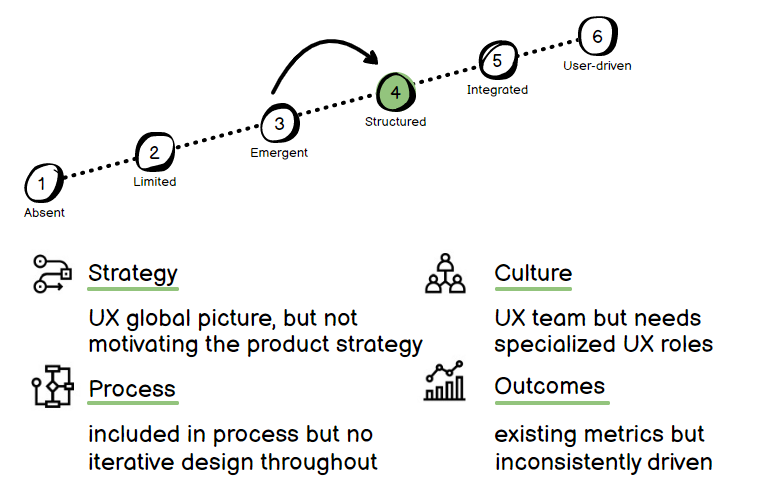
La maturité UX d'un produit peut être évaluée selon six niveaux, allant de l'état absent à l'état orienté utilisateur. Un niveau de maturité est évalué selon quatre axes principaux : la stratégie, la culture, les processus et les résultats.
Lorsque nous avons créé l'équipe UX, nous avons jugé que le produit TYPO3 était au niveau 3, ce qui est un excellent niveau pour un projet open source sans équipe UX dédiée.
Il n'y avait pas d'image globale de l'UX, ce qui est tout à fait normal puisqu'il n'y avait pas d'équipe UX pour la construire. Cependant, la culture de l'organisation a toujours considéré l'UX comme un sujet agréable à traiter et les développeurs ont souvent pris soin de cet aspect dans leurs nouvelles fonctionnalités. Les processus ont été construits pour maintenir et améliorer le produit existant, sans que les étapes de l'UX soient intégrées au flux de travail. Là encore, c’est logique et normal, compte tenu de l'absence d'équipe dédiée. Il n'y avait pas d'indicateurs pour suivre les résultats des changements d'interface sur le plan de l'ergonomie.
Donc dans un premier temps, notre objectif était de passer du niveau 3 au niveau 4. Alors, nous avons décidé de :
- Trouver une équipe dédiée (fait)
- Construire une image globale de l'UX (fait)
- Intégrer les tâches UX dans les flux de travail (en cours)
- Mettre en place des mesures pour suivre les résultats (en cours).
Ceci n'est que le niveau 4. L'UX de TYPO3 sera structuré mais pas encore totalement intégré. Nous avons encore du travail à faire pour atteindre le niveau 5.

Qu'entendons-nous par stratégie de construction UX ?
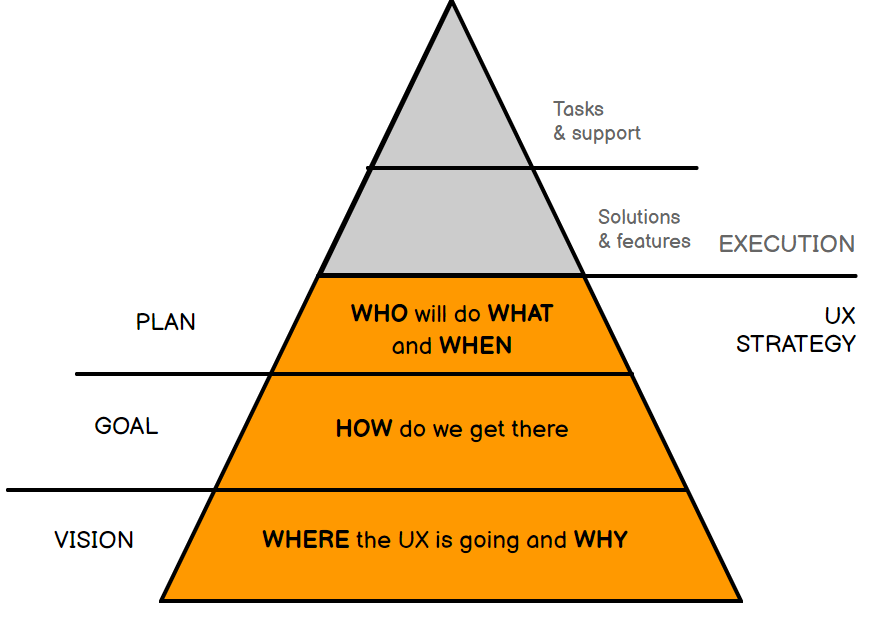
Pour gérer l'aspect exécution de l'expérience utilisateur d'un produit, nous avons besoin de personnes, de processus et d'outils. Mais sans stratégie, nous ne sommes capables que de régler les problèmes d'UX, d'améliorer les fonctionnalités existantes et de réagir aux problèmes existants. Sans vision d'ensemble, nous passons à côté du sens de toutes nos décisions en matière d'UX.
Nous perdons du temps et des ressources en travaillant sur des morceaux indépendants d'un produit sans converger vers une direction bien définie. Sans stratégie globale en matière d'UX, nous pouvons probablement améliorer certains éléments de l'expérience utilisateur, mais un excellent module de liste ou un puissant système de traduction ne feront jamais un bon système de gestion de contenu dans son ensemble.
La stratégie UX est la base sur laquelle nous trouvons un sens à l'exécution. La vision nous dit où nous voulons aller et surtout pourquoi. Ensuite, nous pouvons fixer les objectifs et voir comment nous y parvenons. Enfin, nous pouvons établir un véritable plan, et décider qui fait quoi et quand
Quelle devrait être l'expérience utilisateur de TYPO3 ?
Si vous allez sur la page d'accueil de typo3.com ou typo3.org, le premier mot que vous lisez pour définir votre CMS préféré est Professionnel. Ce mot est important, car il crée des attentes. Nos utilisateurs doivent donc avoir une expérience professionnelle lorsqu'ils utilisent TYPO3 ? Comment pouvons-nous traduire cela en termes de gestion de contenu ?
Quand nous pensons professionnel, nous pensons :
- Haute qualité : Les contenus générés respectent les normes, les meilleures pratiques et sont sécurisés. L'utilisateur peut faire confiance aux informations affichées, l'outil ne l'induit pas en erreur.
- Productivité : L'utilisateur peut gérer un grand nombre de sites web, de langues, de pages, de contenus ou d'éditeurs.
- Efficacité : L'utilisateur peut effectuer des tâches de manière efficace, qu'il s'agisse de tâches ponctuelles ou d'actions de masse. Le contenu est la valeur que l'utilisateur génère, il doit donc être capable de le créer rapidement et facilement.
Pour résumer le tout en une phrase : Les utilisateurs obtiennent plus de résultats avec moins d'efforts et moins de temps.
La bonne nouvelle est que la définition de la durabilité est exactement la même ! Et nous savons que demain, personne ne voudra travailler avec un outil qui ne prend pas cette question au sérieux.

Quelle est la vision globale de TYPO3 UX ?
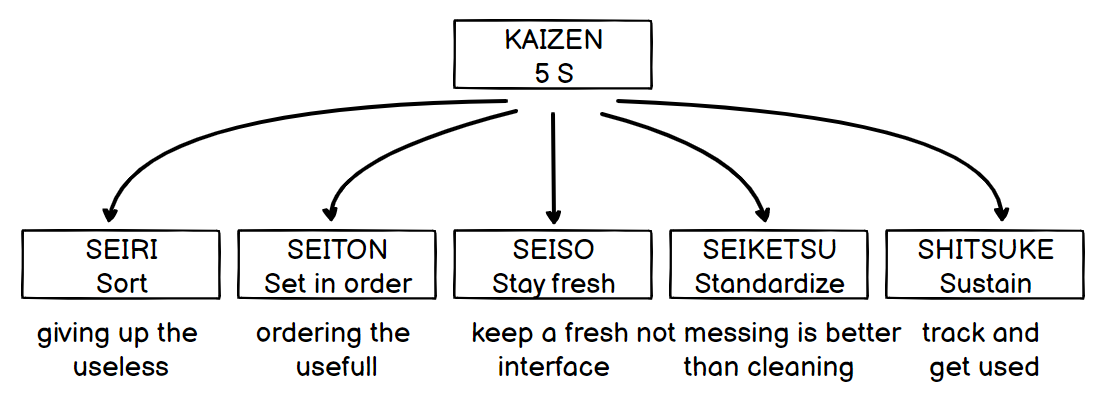
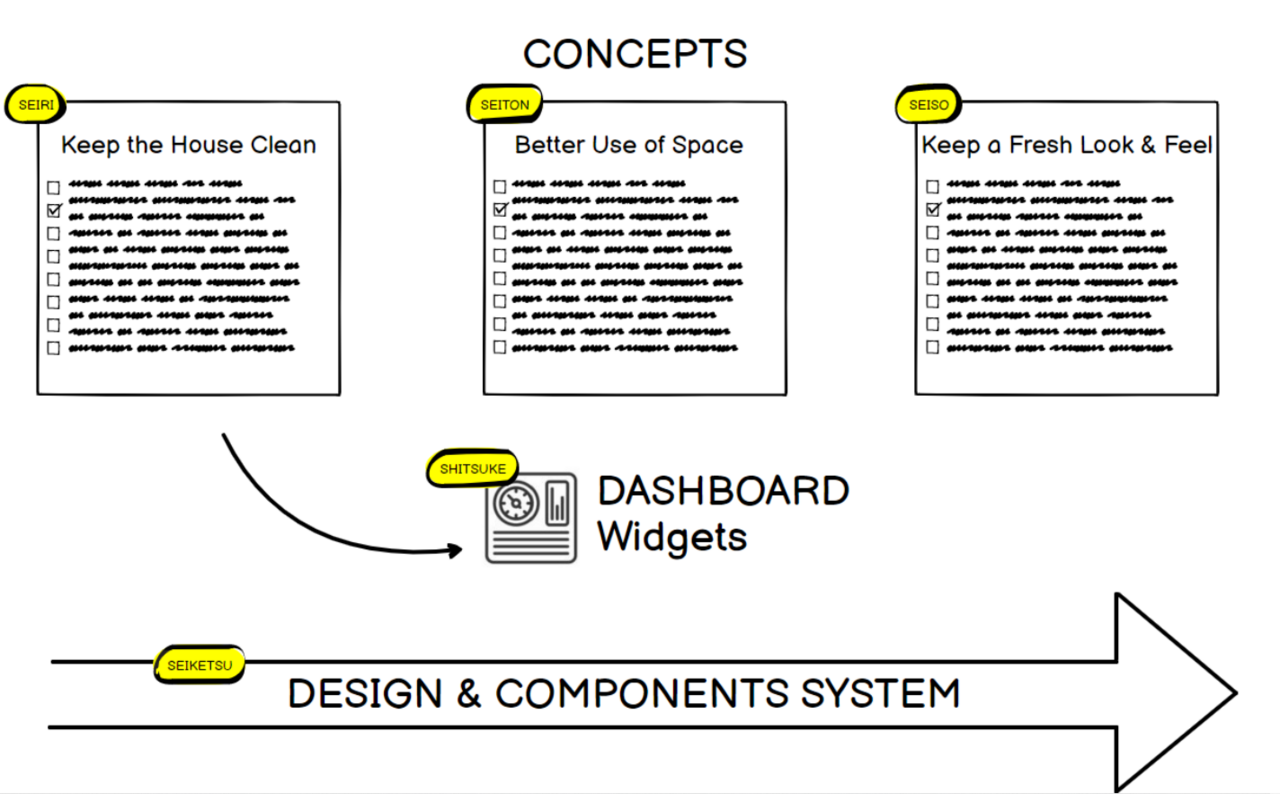
Avez-vous déjà entendu parler de Kaizen ? Pour ceux qui ne le savent pas, voici une définition très courte : Le mot japonais kaizen signifie « changement pour le mieux », c'est un ensemble de méthodes d'amélioration continue qui consiste à effectuer des changements importants par petites étapes. L'un des outils du kaizen est le 5S. Cette technique est conçue pour l'efficacité et la productivité, tout en assurant un climat de travail agréable.
Comme toutes les méthodes, si elle est suivie à la lettre et sans bon sens, elle peut devenir un tueur de créativité. Ce n'est pas ce que nous voulons faire, nous allons plutôt utiliser cette méthode comme une inspiration et la traduire en un guide pour nos utilisateurs. Le but principal des 5S est de maintenir un espace de travail professionnel agréable et efficace, et c'est exactement ce que nous voulons pour nos utilisateurs.

Le premier S, SEIRI, consiste à renoncer à l'inutile. Par exemple, nous voulons que les éditeurs cessent de conserver les pages et le contenu inutiles et qu'ils cessent de tout cacher au lieu de tout supprimer.
Le deuxième S, SEITON, consiste à ordonner l'utile. Par exemple, un éditeur devrait avoir des boutons d'action ou des modules dont il a le plus souvent besoin et qui sont plus accessibles que les autres.
Le troisième S, SEISO, consiste à conserver un espace de travail frais. Comme il n'y a pas de poussière dans un espace de travail virtuel, en termes d'UX, nous pouvons traduire cela par le maintien d'un aspect et d'une sensation de fraîcheur. Pour que les utilisateurs continuent à apprécier de travailler avec des outils modernes.
Le quatrième S, SEIKETSU, consiste à créer des normes, à guider les utilisateurs finaux pour qu'ils suivent de bons processus. Par exemple, un développeur ne devrait pas se demander comment construire l'interface utilisateur d'un module spécifique, et devrait avoir des composants prêts à l'emploi qui respecteront les normes générales de l'interface utilisateur de TYPO3. Ainsi, les rédacteurs ne risquent pas d'abîmer leur espace de travail à cause d'une interface mal conçue.
Ensuite, le cinquième S, SHITSUKE, concerne le maintien des processus. Par exemple, les rédacteurs pourraient avoir des widgets de tableau de bord qui suivent les dossiers qui n'ont pas été utilisés depuis longtemps et qui suggèrent d'y jeter un coup d'œil.
Le travail d'UX est basé sur des concepts. Lorsque nous voulons créer, améliorer ou modifier quelque chose, nous l'appelons un concept. Nous avons donc commencé à trouver des catégories de concepts (ou thématiques) qui seraient cohérentes avec nos principaux objectifs. Cela signifie que les concepts UX qui ne correspondent pas à ces objectifs ne seront pas notre priorité pour la prochaine version de TYPO3.
Les trois thèmes sont les suivants
- Garder la maison propre, pour aider les utilisateurs finaux à ne pas salir le backend de TYPO3.
- Une meilleure utilisation de l'espace, pour aider les utilisateurs finaux à travailler efficacement.
- Garder un look et une sensation de fraîcheur, pour s'assurer que les utilisateurs finaux apprécient l'utilisation du backend TYPO3.
Une autre tâche à plus long terme, qui se poursuivra au fil des versions, consiste à construire progressivement un système de composants pour les développeurs et les intégrateurs.
Ensuite, au fur et à mesure que les bonnes pratiques seront mises en œuvre dans le backend, les widgets du tableau de bord auront enfin un sens, et aideront les utilisateurs à maintenir la propreté de leur backend TYPO3.
Comment travaillons-nous ?
Cela commence toujours par un problème à résoudre. Si votre idée n'est pas née d'un problème à résoudre, vous n'améliorerez peut-être pas l'UX. Si nous considérons que ce problème correspond à nos priorités et à nos sujets, nous commençons par une recherche UX pour répondre à la question la plus importante : Pourquoi ? Par exemple : "Pourquoi un utilisateur préfère-t-il cacher et conserver son contenu plutôt que de le supprimer ?"
Ensuite, nous remplissons un tableau avec 10 heuristiques d'utilisabilité pour la conception d'interfaces utilisateur pour nous aider à rassembler tous les problèmes d'interface et les améliorations possibles. Lorsque ce document conceptuel est suffisamment prêt, nous pouvons commencer à dessiner des maquettes si nécessaire ou proposer directement une solution.
Annett et Rachel ont présenté un exemple concret de notre workflow UX lors des TYPO3 Developer Days 2022.
Quelle est votre place ici ?
Même s'il existe une équipe UX, vous faites partie du projet. En tant que développeur, concepteur ou intégrateur, sachez que vous influencez également l'UX du backend.
Que pouvez-vous faire ? En tant que développeur, vous pouvez utiliser l'extension officielle Styleguide lorsque vous créez une interface utilisateur dorsale. En tant qu'intégrateur, lorsque vous réfléchissez au flux de travail de votre éditeur, vous pouvez tenir compte de la cohérence avec les modules de base existants.
Si vous n'êtes pas sûr, vous pouvez demander à tout moment dans le canal #cig-ux TYPO3 Slack Channel. Nous sommes toujours intéressés par les discussions sur les améliorations possibles et nous aimerions entrer en contact avec vous. Si vous trouvez des incohérences dans le comportement actuel, vous pouvez nous aider à créer des correctifs pour ces problèmes.
Si ce sujet vous intéresse mais que vous ne vous sentez pas l'âme d'un expert en UX, n'hésitez pas à nous contacter, nous sommes toujours à la recherche de personnes.
Nous avons besoin de vous !
Liens utiles
- Présentation UX et TYPO3 lors des TYPO3 Developer Days 2022
- La page de l'équipe UX de TYPO3
- Modèle de maturité UX de NN Group
- Intégrer la durabilité et le Lean : méthode SLIM et jeu d'entreprise proposé PDF
- Méthodologie 5S (Wikipedia)
- Dix heuristiques d'utilisabilité de NN Group
- "Si j'appuie sur "supprimer", c'est fini" - La compréhension par les utilisateurs de la suppression et de l'expiration des données en ligne PDF
- De l'amnésie numérique à l'esprit augmenté PDF
- Initiative sur le contenu structuré - Que s'est-il passé en avril ? Les résultats de l'enquête !
- https://ux-testing.snowflake.ch/typo3 (ux1/ux1)
- TYPO3 UX Page Module Pilot