TYPO3 v12.3—FREEZE
Auteur : Michael Schams
Traduit par : Chloé - W-Seils

La version du dernier sprint de la v12 est sortie la semaine dernière. Nous sommes fiers de publier la version 12.3 de TYPO3, incluant toutes les fonctionnalités que nous avons planifiées pour la version LTS en avril. Lisez la suite pour en savoir plus sur les nouveautés et pourquoi vous pouvez et devez commencer à utiliser cette version dès maintenant.
Les développeurs de TYPO3 ont été très occupés ces dernières semaines pour apporter toutes les fonctionnalités que nous avons promis de livrer dans le cycle de sortie de TYPO3 v12. Notre communauté de développeurs extraordinaires et de contributeurs talentueux de divers horizons a également contribué à la réalisation de cette version. Grâce à tous ces efforts, nous pouvons fièrement affirmer que la version 12.3 de TYPO3 est maintenant complète.
Jusqu'à la sortie de la version de support à long terme en avril, nous nous concentrerons sur l'achèvement et l'amélioration des fonctionnalités existantes et sur le peaufinage de l'interface utilisateur là où c'est nécessaire. Par conséquent, nous encourageons les agences à envisager l'utilisation de TYPO3 v12 lors de la construction de sites de production et à tirer parti de toutes les nouvelles technologies et fonctionnalités. Cela s'applique en particulier aux projets dont les délais de développement sont longs.
Regardons de plus près les principaux changements de la nouvelle version. Un aperçu technique détaillé avec des informations plus approfondies est disponible sur docs.typo3.org.
Principaux changements dans la version 12.3 de TYPO3
Webhooks sortants
Vous vous souvenez probablement de la nouvelle fonction "Reactions" introduite dans la version 12.1 de TYPO3 (voir l'annonce de la version). Cette fonctionnalité permet aux intégrateurs et administrateurs de configurer TYPO3 pour qu'il réagisse aux appels entrants des webhooks.
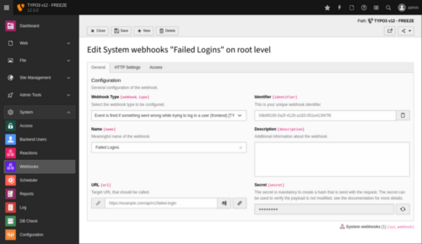
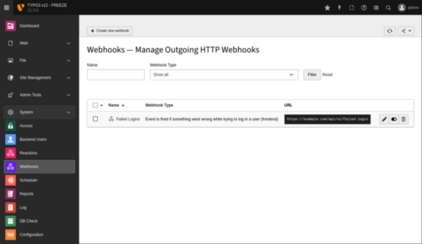
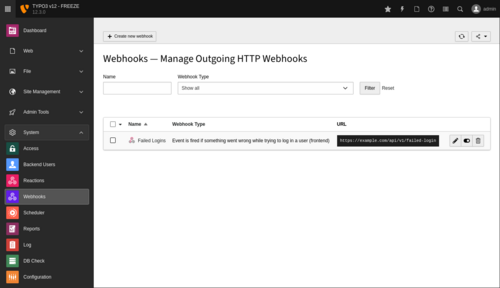
Pour compléter l'objectif défini dans les objectifs généraux de TYPO3 v12, le système peut désormais également envoyer des notifications d'événements à d'autres systèmes par le biais d'appels HTTP sortants. Cette fonctionnalité est appelée "Webhooks sortants" et s'accompagne d'un nouveau module backend System ➜ Webhooks qui vous permet de configurer les requêtes.
Tout d'abord, sélectionnez un événement dans une liste prédéfinie (par exemple, lorsqu'un utilisateur du frontend ne parvient pas à se connecter). Ensuite, vous attribuez un nom et l'URL cible à laquelle TYPO3 doit envoyer la requête. Une description est facultative, mais vous devez générer un jeton secret. Le secret peut être utilisé dans le système qui reçoit la demande de webhook pour valider les données incluses dans la demande.
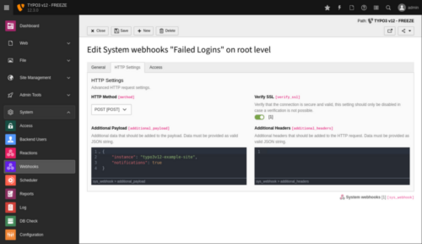
Vous pouvez également fournir des données supplémentaires dans la charge utile et ajouter des en-têtes HTTP pour affiner la requête HTTP si nécessaire.
L'automatisation des tâches est un excellent moyen de réduire les efforts et d'atténuer les risques, en particulier lorsque vous travaillez avec des systèmes intégrés qui communiquent entre eux, échangent des données et déclenchent des fonctions à distance. Avec TYPO3 v12 LTS, il est désormais possible de configurer des webhooks entrants et sortants. L'aspect particulier des réactions et des webhooks sortants est que TYPO3 fait le gros du travail pour les intégrateurs et les développeurs.
En tant que développeur, vous vous demanderez certainement quelles actions vous devez effectuer pour enregistrer vos événements en tant que webhooks sortants. La réponse est simple : il suffit d'ajouter une ligne de code PHP à une classe d'événement. La documentation TYPO3 décrit comment implémenter un PSR-14 EventDispatcher. Pour rendre un événement disponible dans le module de backend System ➜ Webhooks, vous marquez la classe avec l'attribut "TYPO3\CMS\Core\Attribute\RemoteEvent" comme indiqué dans le changelog.
Si votre projet nécessite que TYPO3 envoie un webhook personnalisé sans qu'un intégrateur ou un administrateur n'ait besoin de configurer quoi que ce soit, vous pouvez contourner le module backend en utilisant TYPO3\CMS\Webhooks\Factory\WebhookInstructionFactory.
Il est utile de préciser que les webhooks sortants passent par la file d'attente des messages/bus que nous avons mis en place dans la version 12.2 de TYPO3. Voir la documentation TYPO3 pour plus de détails.
Politique de sécurité du contenu (CSP)
Un autre point fort de la version 12.3 de TYPO3 est la nouvelle fonctionnalité permettant de configurer facilement les politiques de sécurité du contenu (CSP) pour le backend et le frontend. Les MDN Web Docs décrivent la CSP comme suit :
"La politique de sécurité du contenu (CSP) est une couche de sécurité supplémentaire qui permet de détecter et d'atténuer certains types d'attaques, notamment les attaques de type Cross-Site Scripting (XSS) et les attaques par injection de données. Ces attaques sont utilisées à des fins diverses, allant du vol de données à la défiguration de sites, en passant par la distribution de logiciels malveillants".
Les scripts intersites figurent depuis de nombreuses années dans le Top-10 de l'OWASP, le célèbre recensement de la sécurité des applications web. Avec l'introduction du CSP dans TYPO3, nous voulons nous attaquer aux vulnérabilités de sécurité qui se produisent souvent en raison de l'absence d'encodage approprié du contenu soumis par l'utilisateur.
Les développeurs et intégrateurs TYPO3 ont désormais la possibilité de fournir des règles qui indiquent aux navigateurs comment traiter certaines ressources. Par exemple, une politique transmise en tant qu'en-tête HTTP supplémentaire au client pourrait indiquer quels fichiers JavaScript ou CSS hébergés à l'extérieur sont légitimes. Les ressources malveillantes qu'un attaquant a éventuellement réussi à injecter dans le système seront bloquées, car elles ne correspondent pas à la CSP.
Un nouveau module backend Admin Tools ➜ Content Security Policy est toujours en cours de développement et est prévu pour TYPO3 v12 LTS. L'interface utilisateur fournira, par exemple, un aperçu des violations de la PSC.
En-têtes de sécurité par défaut pour le backend
En plus des politiques de sécurité du contenu optionnelles décrites ci-dessus, le backend TYPO3 envoie maintenant les en-têtes de sécurité HTTP communs suivants par défaut :
- Strict-Transport-Security : max-age=31536000
- X-Content-Type-Options : nosniff
- Referrer-Policy : strict-origin-when-cross-origin
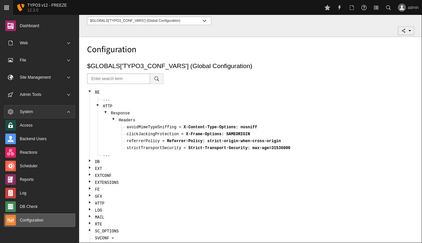
Vous pouvez personnaliser les en-têtes de sécurité par défaut en ajoutant, écrasant ou supprimant des entrées dans la configuration globale pour répondre à vos besoins individuels :
Ces en-têtes de sécurité s'ajoutent à l'en-tête "X-Frame-Options : SAMEORIGIN" que TYPO3 a déjà envoyé lors des requêtes au backend.
Bien que le CSP et les en-têtes de sécurité par défaut ne corrigent pas les vulnérabilités des extensions, ils ajoutent une couche supplémentaire pour renforcer la sécurité du CMS et de ses utilisateurs.
Navigateur d'éléments
Le module de backend Filelist ➜ Files a reçu un certain nombre d'améliorations intéressantes au cours des dernières versions du sprint. Par exemple, l'affichage des tuiles dans la version 12.1 de TYPO3, qui présente des vignettes plus grandes et moins de détails pour une meilleure vue d'ensemble des actifs dans un dossier. L'extension de la fonction glisser-déposer qui fonctionne désormais entre la zone de contenu et l'arborescence des fichiers/dossiers est une autre grande amélioration. Et, bien sûr, le nouveau processus de création de dossiers par le biais d'une fenêtre modale intuitive.
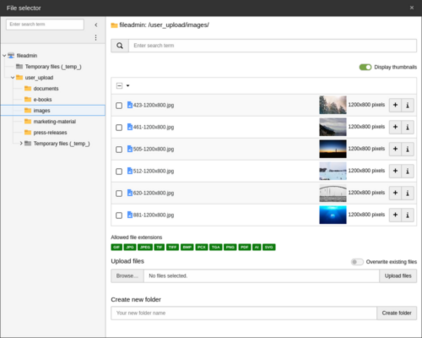
Pour avoir une expérience encore plus unifiée à travers le backend TYPO3 dans son ensemble, nous avons étendu l'utilisation de la liste de fichiers au navigateur d'éléments. Il s'agit du composant intégré où les éditeurs connectent un élément de contenu avec des actifs de la liste de fichiers/dossiers.
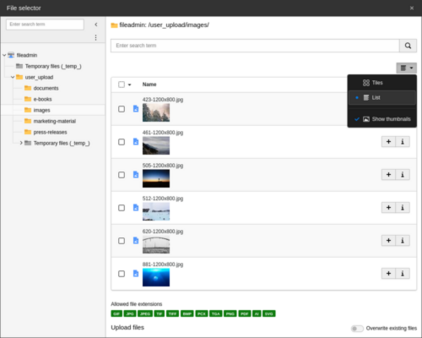
Les utilisateurs du backend qui préfèrent la vue traditionnelle en liste peuvent facilement basculer entre les deux modes visuels. Pour compléter l'expérience utilisateur, la fonction de recherche dans le navigateur de fichiers respecte désormais le dossier sélectionné et prend en compte les sous-dossiers.
Période de rétention pour les enregistrements supprimés
Lorsque les utilisateurs du backend suppriment des enregistrements tels que des éléments de contenu ou des pages, TYPO3 marque ces enregistrements comme supprimés mais ne supprime pas immédiatement les données de la base de données. Cette fonction permet aux utilisateurs et aux administrateurs de restaurer les enregistrements supprimés, par exemple, avec le module de backend Web ➜ Recycler. Cependant, vous ne voulez pas stocker les enregistrements supprimés dans la base de données pour toujours. L'extension système "TYPO3 CMS Lowlevel" et sa commande CLI "cleanup:deletedrecords" a bien servi dans ces situations.
Dans TYPO3 12.3, nous avons ajouté une nouvelle option "--min-age" à la fonction qui permet aux administrateurs de définir un âge minimum. Avec cette option, la commande ne supprime que les entrées marquées comme supprimées depuis au moins x jours.
Cela semble être un petit changement, mais l'impact sur l'entreprise peut être énorme. Grâce à cette option, vous pouvez désormais exécuter le processus de nettoyage aussi souvent que vous le souhaitez tout en respectant les politiques de conservation des données.
Changements Extbase
Alors que le développement de TYPO3 se poursuit, il en va de même pour le cadre de programmation "Extbase". Les deux changements cruciaux suivants affectent les développeurs TYPO3.
Méthodes magiques
Depuis des années, les fonctions dites magiques permettent aux développeurs d'utiliser des appels de fonction pour récupérer des données dans les classes du référentiel. La particularité de ces fonctions est que leurs méthodes sont déterminées au moment de l'exécution. Si vous voulez, par exemple, rechercher un enregistrement d'utilisateur par son prénom, vous pouvez appeler la fonction du référentiel findByFirstname(). Si vous n'implémentez pas de méthode portant ce nom, Extbase détermine automatiquement la fonctionnalité requise. La classe de référentiel dérive le nom de propriété $firstname du terme donné après findBy. Comme vous pouvez utiliser des noms arbitraires tels que findByLastname(), findByLocation(), findByVersion(), etc., ces méthodes magiques sont pratiques et permettent d'économiser du temps de développement.
Toutefois, ces méthodes magiques présentent également des inconvénients importants. La plupart des développeurs utilisent aujourd'hui un environnement de développement intégré (IDE) pour leur travail de programmation. Ces IDE ne peuvent pas résoudre les noms des méthodes magiques et avertissent faussement les utilisateurs d'un code invalide. D'autres problèmes sont liés aux déclarations de type, qui ne sont pas possibles, et à l'analyse statique du code, qui ne permet pas d'analyser les méthodes magiques de manière adéquate.
C'est pourquoi nous avons introduit un nouvel ensemble de méthodes dans la version 12.3 de TYPO3. Les fonctions suivantes fournissent la même fonctionnalité que les méthodes magiques, abordent les problèmes énumérés ci-dessus, et coexistent avec les anciennes méthodes pour le moment :
- findBy(array $criteria, ...)
- findOneBy(tableau $criteria, ...)
- count(tableau $criteria, ...)
En outre, les nouvelles méthodes permettent des comparaisons multiples (appelées "contraintes"), et leurs noms suivent la convention de nommage du mappeur objet-relationnel Doctrine ORM.
Nous comprenons que les méthodes magiques sont largement utilisées dans de nombreuses extensions TYPO3 basées sur Extbase. Par conséquent, nous avons marqué les anciennes méthodes comme dépréciées dans TYPO3 v12, mais nous les conserverons dans les v12 et v13. Cette période de dépréciation exceptionnellement longue donne aux développeurs suffisamment de temps pour migrer leur code vers les nouvelles méthodes.
L'entrée du journal des modifications fournit plus de détails sur les étapes de la migration.
Reflection supporte maintenant les types Union
La deuxième amélioration significative d'Extbase concerne l'API Reflection. De nombreux frameworks PHP modernes comme Extbase analysent le code du programme, recherchent des mots-clés spécifiques et génèrent un nouveau code qui implémente des fonctionnalités supplémentaires. Les annotations de code dans les blocs de documentation sont un exemple typique de réflexion, les types de données des propriétés en sont un autre.
Depuis la version 8.0 de PHP, vous pouvez déclarer plusieurs types de propriétés, d'arguments et de types de retour (par exemple : "string|int"). Ces déclarations sont appelées union types et peuvent remplacer n'importe quelle déclaration @var, @param, et @return dans les commentaires PHPDoc.
Depuis la version 12.3 de TYPO3, Extbase détecte et supporte les déclarations de type union pour les propriétés d'entités. Le changelog correspondant souligne quelques faits supplémentaires liés à la cartographie des propriétés.
TypoScript et Page TSconfig
L'équipe TYPO3 Core a consacré beaucoup d'énergie à la refonte des fonctions TypoScript et Page TSconfig. Le résultat est un nouvel analyseur syntaxique TypoScript qui est étonnamment rapide, plus robuste et plus logique. La contrepartie, cependant, est que quelques changements de syntaxe peuvent casser votre site TYPO3 lors de la mise à jour vers la v12. Ne vous inquiétez pas, la plupart des sites continueront à fonctionner tels quels, et nous avons soigneusement documenté les étapes de migration pour les cas extrêmes dans le changelog. Nous sommes certains que les installations TYPO3 bénéficieront des améliorations substantielles.
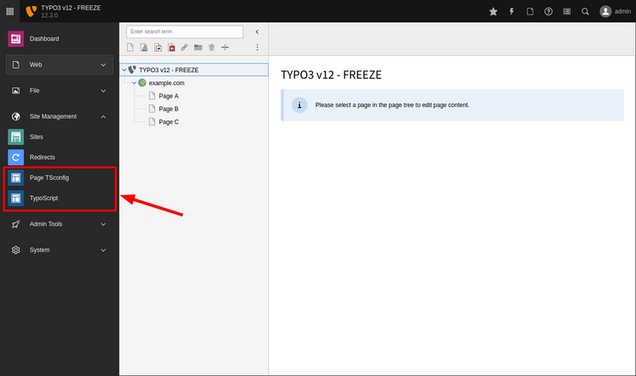
Vous avez peut-être déjà remarqué des changements dans l'interface utilisateur du backend dans les versions précédentes du sprint v12 à cet égard. Tout ce qui concerne TypoScript pour le frontend est maintenant situé dans le module Site Management ➜ TypoScript (précédemment : Web ➜ Template). Les intégrateurs devraient absolument jeter un coup d'œil à ce module et se familiariser avec ses sous-modules. Par exemple :
- Editer l'enregistrement TypoScript (précédemment connu sous le nom de "Info / Modifier")
- TypoScript actif (précédemment connu sous le nom de "navigateur d'objets TypoScript")
- TypoScript inclus (précédemment connu sous le nom de "Analyseur de modèle")
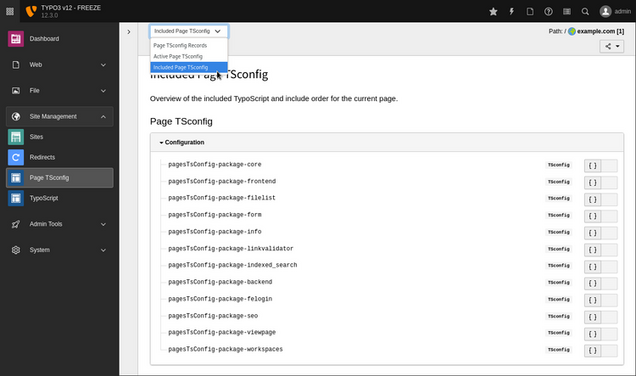
Le deuxième nouveau module dans ce domaine est Site Management ➜ Page TSconfig (précédemment : Web ➜ Info ➜ Page TsConfig).
Le nouvel emplacement du module Page TSconfig et sa nouvelle présentation, rationalisée avec le module TypoScript, aident les intégrateurs et les administrateurs de sites à gérer, réviser et déboguer l'interface utilisateur du backend et son comportement.
Fonctionnalité gelée/complète
La date de sortie de la version 12.3 de TYPO3 marque le gel des fonctionnalités pour le cycle v12. À partir de maintenant, aucune nouvelle fonctionnalité n'est prévue jusqu'à la version LTS en avril 2023. Cela signifie qu'à partir de maintenant et jusqu'à la version LTS finale, l'équipe Core et les contributeurs se concentrent sur les tests, le polissage et l'affinage du code source et de l'interface utilisateur. Certaines exceptions nous permettent de compléter ou d'améliorer les nouvelles fonctionnalités que nous avons ajoutées récemment.
Les développeurs d'extensions sont maintenant invités à revoir les changements et les améliorations que nous avons apportés dans toutes les versions sprint de TYPO3 v12.
TYPO3 version 12.3 marque la dernière version avant TYPO3 v12 LTS (support à long terme) en avril 2023. C'est le moment idéal pour les développeurs d'extensions de revoir et de tester leurs extensions et de mettre à jour la base de code pour prendre en charge TYPO3 v12. |
Plus il y a d'extensions compatibles avec TYPO3 v12, plus la version LTS sera acceptée et installée par la communauté. Vous pouvez aider à maximiser le taux d'adoption de la prochaine version LTS de TYPO3 v12 en publiant une extension compatible avant la sortie.
De nombreux intégrateurs TYPO3 sont impatients d'en savoir plus sur la nouvelle version et ses avantages. Vous pouvez tirer parti des améliorations et mettre à jour vos sites TYPO3 existants vers la v12.
Configuration requise, support et maintenance
La configuration requise pour TYPO3 version 12.3 reste la même que celle décrite dans l'article "Get Ready for TYPO3 v12". Cela inclut la version 8.1 de PHP, par exemple. Notre promesse de support et de maintenance reste également la même. En savoir plus sur les exigences et les dépendances sur get.typo3.org.
Téléchargement et installation
Vous trouverez tous les détails sur la version et comment télécharger et installer TYPO3 sur get.typo3.org. Les instructions d'installation détaillées sont documentées dans le Guide d'installation. Nous recommandons d'utiliser Composer pour configurer votre environnement TYPO3.
Prochaines étapes
La sortie de la version 12.4 de TYPO3 - la version de support à long terme TYPO3 v12 LTS - est prévue dans environ quatre semaines, le 25 avril 2023. Malgré l'état de gel des fonctionnalités de TYPO3, nous travaillons toujours sur quelques tâches pour compléter les fonctionnalités prévues. Par exemple, le module backend pour examiner les règles CSP configurées et les violations.
Gardez un œil sur les annonces de release party et autres événements similaires. Il y aura probablement des événements en ligne, des démonstrations, des conférences et des fêtes (virtuelles et réelles).