Rapport sur les idées budgétaires - Instance TYPO3 en un clic
Auteurs : Łukasz Uznański
Traduit par : Léo - W-Seils
Łukasz Uznański partage le voyage derrière la réalisation technique pour mettre en œuvre une preuve de concept fonctionnelle pour TYPO3 fonctionnant entièrement dans le navigateur - pas d'installation, pas de Docker, pas de configuration d'hébergement nécessaire.
L'initiative TYPO3 Community Budget Ideas a sélectionné le projet One-Click TYPO3 Playground pour T1/2025. Cette solution abaisse la barrière à l'entrée pour les nouveaux utilisateurs, simplifie l'intégration des contributeurs et ouvre de nouvelles possibilités pour la formation et les démonstrations.
Nous incluons ici un résumé de haut niveau du travail, des jalons et des prochaines étapes. Vous trouverez ensuite le rapport complet, qui détaille la recherche, la mise en œuvre et les difficultés rencontrées en cours de route.
Résumé
Ce que nous avons construit
Un environnement basé sur un navigateur où TYPO3 v13.4 fonctionne entièrement via WebAssembly, sans serveurs ou installations externes. Il inclut des fonctionnalités frontales et dorsales, supporte l'installation d'extensions et sauvegarde l'état de l'application dans le navigateur.
Pourquoi c'est important
Cette solution répond directement aux problèmes soulevés depuis longtemps par la communauté TYPO3 - en particulier pour les développeurs, les formateurs et les contributeurs. Contrairement à demo.typo3.org, qui se réinitialise après 30 minutes, ce nouvel environnement permet des sessions persistantes, une édition réelle et une exploration plus approfondie des fonctionnalités de TYPO3.
Il ouvre de nouvelles possibilités pour :
- Exécuter des démos TYPO3 pour les clients entièrement dans le navigateur
- Editer et tester des extensions sans installation locale
- Intégrer de nouveaux utilisateurs dans des sessions de formation sans aucune configuration
- Examiner les correctifs ou prototyper le contenu en toute sécurité dans un bac à sable jetable.
En éliminant la friction de l'installation et de la configuration, le projet contribue à rendre TYPO3 plus accessible, plus facile à découvrir et plus convivial pour les développeurs.
Principales étapes
- Adaptation de l'infrastructure WASM de WordPress Playground pour TYPO3
- Implémentation de correctifs spécifiques aux navigateurs pour le chargement des actifs, le rendu du backend, et le comportement de connexion
- Activation de la gestion des extensions dans le navigateur via un proxy cross-origin resource sharing (CORS)
- Collaboration avec le créateur de WordPress Playground pour optimiser les performances et la compatibilité.
Prochaines étapes
Les plans incluent l'optimisation des performances du frontend, le support de multiples versions de TYPO3, l'intégration avec Gerrit pour les révisions de correctifs, et éventuellement, des plans pour lancer instantanément des configurations TYPO3 personnalisées.
1. Motivation initiale et recherche
Initialement, nous avons envisagé des solutions comme GitPod, qui fournit déjà des applications existantes pour le développement dans le navigateur. Cependant, nous voulions essayer une approche alternative - une approche utilisée avec succès par WordPress : compiler une application basée sur PHP en WebAssembly pour l'exécuter entièrement dans le navigateur. Cette approche offre des performances élevées, un contrôle total de la source ouverte et une absence de dépendance à l'égard d'un hébergement et de services tiers. Il suffit de disposer d'un navigateur web moderne, ce que nous considérons comme un avantage essentiel.
Nous avons commencé par une recherche générale sur les solutions existantes :
- php-wasm inclut des démos de CMS populaires, montrant qu'il est possible d'exécuter de grandes applications PHP dans WebAssembly.
- Nous avons également testé une démo WASM de Drupal, mais ses performances et sa stabilité ne répondaient pas à nos critères.
- Nous avons ensuite remarqué WordPress Playground, qui est stable, peut sauvegarder des états, changer d'environnement et ne se plante pas. Étant donné qu'il a déjà été déployé avec succès, nous avons pensé qu'il s'agissait d'une option innovante et open source qui valait la peine d'être explorée dans l'écosystème TYPO3.
- Nous avons également vérifié si GitPod serait mieux adapté à ce cas d'utilisation. Vous pouvez consulter nos conclusions dans le Google Doc WebAssembly vs. GitPod.
2. Premières tentatives avec Php-wasm
Nous avons initialement forké php-wasm parce qu'il démontrait de multiples frameworks CMS (par exemple, CakePHP, CodeIgniter, Drupal, Laravel).
Notre approche consistait à
- L'envoi d'une version groupée (non-Composer) de TYPO3 sous la forme d'un fichier ZIP au navigateur.
- Utiliser le stockage partagé intégré pour le système de fichiers.
- Incorporer PostgreSQL (sous la forme de pglite) dans WASM.
Bien que nous ayons réussi à extraire TYPO3 et à nous connecter à la base de données, l'interface affichait un écran vide. L'outil d'installation ne se chargeait que partiellement, probablement parce que les fichiers statiques n'étaient pas récupérés correctement. Après de multiples corrections et discussions (notamment avec Tymoteusz Motylewski), nous avons conclu que cette approche posait de nombreux problèmes. Nous avons alors décidé de passer à WordPress Playground - bien qu'il semble plus complexe, il promettait de résoudre plus de problèmes dès le départ.
3. Transition vers WordPress Playground
En faisant des recherches plus approfondies, nous avons découvert que WordPress Playground disposait d'une documentation complète et d'une série d'articles de blog de son auteur, Adam Zieliński. Il est basé sur un fork de php-wasm mais ajoute des méthodes supplémentaires et des modules compilés et fournit des solutions à de nombreux problèmes.
Par exemple, ils ont résolu les problèmes liés au service-worker et au changement d'URL de l'application :
- Ils ont résolu les problèmes liés au travailleur de service et à la commutation des URL d'application (ils les ont construits sur la base des iframes).
- Ils ont construit une couche entière comme solution pour le réseau externe
- Il existe un fichier Docker pour construire des versions PHP pour WASM avec Emscripten, laissant de la place pour ajouter des extensions PHP personnalisées - ce que nous avons fait.
Pour plus d'informations, veuillez consulter la documentation.
Nous avons décidé d'adapter cette architecture à TYPO3. Nous avons remarqué que WordPress Playground utilise SQLite, nous avons donc basculé TYPO3 vers SQLite. Une fois TYPO3 zippé pour le navigateur, nous avons rencontré une erreur concernant l'absence de l'extension php-intl, qui n'est pas incluse par défaut dans les modules de l'environnement. Oskar Dydo a compilé php-intl avec Emscripten, en soumettant une pull request (#2173) au dépôt WordPress Playground. C'était une étape majeure - après cela, TYPO3 ne s'est plus planté et a affiché sa page 404, ce qui signifie un réel progrès.
4. Gestion des navigateurs et des actifs statiques
WordPress Playground applique une portée de navigateur unique ajoutée à chaque URI de requête. (Les détails peuvent être trouvés dans la documentation sur les champs d'application du navigateur). Comme chaque instance du navigateur reçoit sa propre portée, nous avons dû modifier la configuration du site TYPO3 pour qu'il puisse gérer ces URLs. Sans la portée en place, CSS, JavaScript et d'autres actifs statiques ne parvenaient pas à se charger, ce qui entraînait des pages partielles ou complètement vides. Après avoir injecté correctement le champ d'application, le frontend s'est affiché comme prévu.
5. Corrections du backend : Contournement de la connexion et remplacement des références principales
Pour confirmer que le backend était fonctionnel, nous avons d'abord contourné l'authentification TYPO3. Une fois à l'intérieur, nous avons découvert que les références directes à top à l'intérieur des iframes causaient des conflits parce que notre configuration utilise plusieurs iframes. Pour résoudre ce problème, nous avons corrigé ces références dans le JavaScript de TYPO3. Plutôt que de faire référence directement à top, nous avons créé un objet dédié au niveau du rendu du backend (par exemple, dans le BackendController ou un composant similaire) et modifié le code pour faire référence à cet objet. Cela permet d'utiliser le bon contexte et d'éviter les conflits avec les limites des iframes.
De même, certains modules, tels que la liste de fichiers et l'outil d'installation, supposent un accès direct à la fenêtre du navigateur de niveau supérieur. Nous avons appliqué des dérogations similaires à ces modules. Après ces corrections, le backend s'est suffisamment stabilisé pour permettre la création de pages et rendre le backend de TYPO3 généralement utilisable.
6. Implémentation d'une visionneuse de logs basée sur le stockage
Nous cherchions un moyen de visualiser les logs dans l'application, nous avons donc introduit une visionneuse de logs basée sur le stockage et accessible via Filelist. Il permet de visualiser les erreurs et les messages de débogage à partir du système de fichiers du navigateur. Cela s'est avéré particulièrement utile pour diagnostiquer les références d'actifs manquantes ou les problèmes d'injection de portée, en confirmant que les correctifs pertinents fonctionnaient comme prévu.
7. Test de l'installation de l'extension et du proxy CORS
L'une des exigences principales était de faciliter l'installation des extensions TYPO3 sans environnement local. Initialement, nous avons rencontré des problèmes pour télécharger des paquets directement depuis le web. Nous avons réalisé que, comme pour WordPress Playground, un proxy CORS était nécessaire pour permettre l'accès au réseau depuis le navigateur. Nous en avons déployé un (inspiré par le problème #85 de WordPress Playground), ce qui nous a permis de récupérer les extensions du TYPO3 Extension Repository (TER) de manière transparente dans le navigateur.
8. Optimisation et consultation avec WordPress Playground Creator
Au cours de notre processus de développement, nous avons eu un appel avec Adam Zieliński, le créateur de WordPress Playground, pour examiner les défis et explorer les améliorations pour notre projet TYPO3 WebAssembly. Nous avons discuté de plusieurs points clés :
- Rendu des images : Nous avons commencé à explorer l'idée d'utiliser ImageMagick compilé dans WASM, qui devrait normalement être capable de gérer les appels exec(). Adam a expliqué une méthode pour intercepter ces appels exec() dans l'environnement WASM. Malheureusement, nous n'avons pas été en mesure d'implémenter complètement cette approche. Par conséquent, nous disposons maintenant de deux stratégies potentielles pour traiter les images : la première consiste à intercepter les appels exec(), comme l'a suggéré Adam, et la seconde à utiliser VRZNO comme solution alternative.
- Préservation de l'état de l'application (champ d'application) d'une session à l'autre : L'un des principaux défis consistait à conserver intact le champ d'application unique du navigateur. Adam a fourni des idées utiles sur la manière de sauvegarder et de restaurer l'état de l'application, afin que les utilisateurs puissent conserver les données de leur session même après avoir fermé ou actualisé le navigateur.
- Réduction de la taille initiale du ZIP : Nous avons examiné les moyens de réduire la taille du paquet ZIP initial (qui dépasse les 100 Mo). Les options comprennent la séparation des actifs statiques du code principal ou l'offre d'une variante minimale de TYPO3. Un ZIP plus petit améliorerait le temps de chargement de la première page et l'expérience globale de l'utilisateur.
- Débogage de PHP dans WASM : Bien que nous ayons brièvement envisagé d'intégrer Sentry pour le profilage et le débogage, l'ajout de tels outils nécessite des modules de profilage supplémentaires. Adam a partagé quelques stratégies de débogage de base pour PHP dans un contexte WASM, ce qui nous aidera à améliorer notre approche dans les prochaines mises à jour.
Les idées d'Adam sur la réduction de la taille de la compilation, l'activation de la mise en réseau pour les extensions et la préservation de la portée actuelle ont été précieuses pour nous aider à obtenir une preuve de concept fonctionnelle. Ses conseils ont contribué à façonner nos plans d'optimisation et d'amélioration de la stabilité.
9. Utilisations possibles
- Un backend TYPO3 entièrement fonctionnel dans le navigateur : Toutes les fonctionnalités de base telles que la création de pages, l'édition de contenu et la gestion des utilisateurs fonctionnent de manière fiable.
- Gestion des extensions à la volée : Installer des extensions directement depuis TER dans le navigateur - pour l'assurance qualité, l'expérimentation ou les démonstrations - sans mettre en place un environnement de développement.
- Démonstrations clients et prévisualisations en direct : Partagez une instance TYPO3 en cours d'exécution avec vos clients via un lien. Tout fonctionne localement dans le navigateur, ce qui est parfait pour présenter des fonctionnalités ou des solutions personnalisées.
- État persistant de l'application (sauvegarde de l'étendue) : Sauvegardez et restaurez l'état complet de l'environnement TYPO3 - y compris le contenu et les paramètres - entre les sessions, directement à partir du navigateur.
- Bac à sable sûr et jetable : Testez, cassez ou explorez sans crainte - il suffit de recharger pour réinitialiser l'instance à son état d'origine.
- Édition de contenu et prototypage : Éditez du contenu TYPO3 réel dans une instance autonome et synchronisez ou exportez les résultats vers la production.
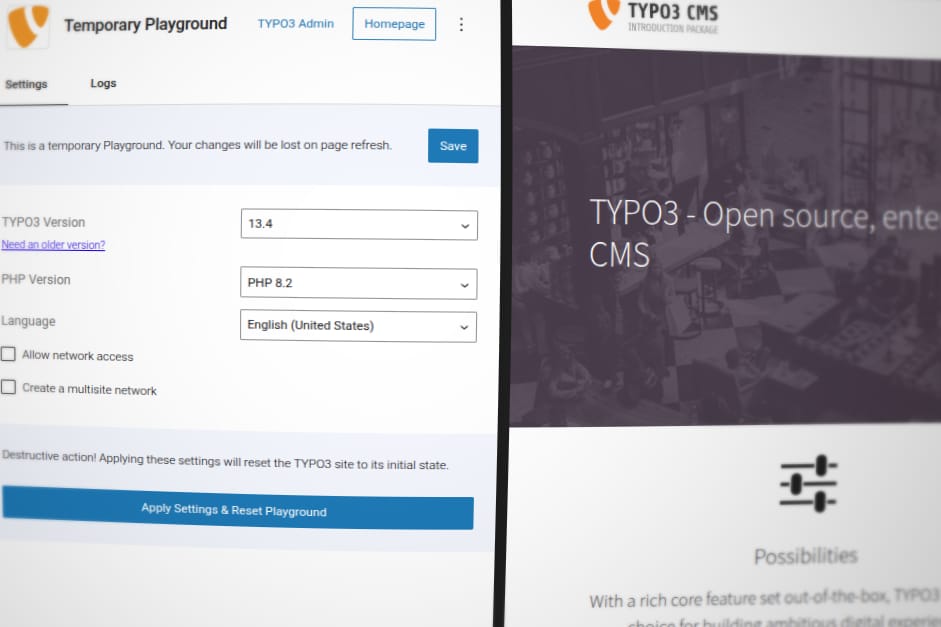
- Changement de version PHP : Si plusieurs versions PHP sont compilées, les utilisateurs peuvent passer de l'une à l'autre pour tester la compatibilité.
10. Problèmes connus
Grande taille initiale du ZIP (~100 MB)
Le paquetage actuel inclut le noyau complet de TYPO3, le paquetage d'introduction, les extensions, et une base de données SQLite. Nous sommes en train d'explorer :
- Fournir une option d'installation minimale propre, permettant aux utilisateurs d'installer les paquets supplémentaires manuellement.
- Diviser les actifs statiques pour permettre un rendu plus rapide des pages avec un chargement paresseux.
- D'autres stratégies d'optimisation du ZIP, par exemple en supprimant les fichiers inutilisés.
Performance du Frontend
Alors que le backend est rapide (proche de la vitesse native), le frontend peut sembler lent dans les grandes configurations. Les améliorations possibles sont les suivantes :
- L'utilisation de modèles minimaux ou la désactivation de fonctionnalités frontales non essentielles.
- Profilage de WebAssembly avec les outils Emscripten.
- Réduction de l'extension et de la surcharge JS dans le frontend.
Traitement des images
La fonction PHP exec(« convert ») pour ImageMagick n'est actuellement pas fonctionnelle dans WASM. Des solutions sont en cours :
- Compilation d'ImageMagick dans WASM et interception des appels exec().
- Décharger les transformations d'images vers un microservice distant.
- Explorer les wrappers JS dans le navigateur comme VRZNO pour combler cette lacune.
Ajustements de PHP et du code
Il y a des changements mineurs dans le code de TYPO3 qui nécessitent un travail supplémentaire. Par exemple, l'adaptation de PHP pour TYPO3 a nécessité la modification de certaines fonctions comme mktime pour surmonter les limitations de temps en 32 bits, et la suppression ou l'ajustement de certaines vérifications d'environnement qui provoquaient le plantage de l'instance. De plus, lors de nos tests de génération d'images, nous avons rencontré des erreurs PHP qui suggèrent que le module GD ne fonctionne pas correctement. Ces modifications sont nécessaires pour assurer la compatibilité avec toutes les versions de TYPO3.
11. Prochaines étapes
- Débogage des performances du frontend : Nous visons à appliquer le profilage et les outils de performance pour s'assurer que le backend et le frontend sont optimisés pour la vitesse.
- ImageMagick compatible avec WASM : Finaliser une solution fiable de manipulation d'images basée sur WASM pour les fonctionnalités de manipulation d'images de TYPO3.
- Support de l'IDE basé sur le navigateur : Intégrer un éditeur de code léger (par exemple, le navigateur VS Code) pour l'édition de fichiers et d'extensions en temps réel à l'intérieur de l’instance.
- Intégration de Gerrit pour des révisions de correctifs en un clic : Similaire à WordPress Playground, permettant aux évaluateurs de démarrer une instance de démonstration à partir d'un lien de correctif.
- Plusieurs versions de TYPO3 : Offrir aux utilisateurs un choix entre différentes versions de TYPO3 (par exemple, 12.x, 13.x) en regroupant des versions précompilées et en faisant basculer les superpositions.
- S'engager dans n'importe quel dépôt : Pousser directement les changements à partir de l'environnement Playground.
- Multiples versions de TYPO3 : ce point nécessite une double vérification sur les écrasements que nous faisons sur javascript et PHP, mais si nous voulons supporter une autre version, c'est assez simple.
- Blueprints : WordPress Playground inclut une fonctionnalité appelée Blueprints, un ensemble d'instructions pour assembler une instance avec des extensions ou des configurations spécifiques. Nous envisageons une approche similaire pour TYPO3, permettant aux utilisateurs de définir un Blueprint (par exemple, « installer ces extensions » et « configurer le site X »). Plus de détails sur WordPress Playground Blueprints.
Conclusion
A ce stade, nous avons une instance TYPO3 WASM stable fonctionnant dans le navigateur. Nous avons réussi à fournir une preuve de concept pour faire fonctionner TYPO3 v13.4 entièrement dans le navigateur - sans aucune infrastructure supplémentaire - en étendant et en adaptant les fondations posées par WordPress Playground. Nos recherches ont montré qu'il est possible de développer une solution opérationnelle, comme l'a fait WordPress Playground.
Cet environnement basé sur un navigateur fournit un backend et un frontend TYPO3 entièrement fonctionnels qui fonctionnent dans un contexte WebAssembly en bac à sable. Les fonctionnalités clés du backend, telles que la création de pages, la gestion de contenu et l'installation d'extensions, sont toutes prises en charge. L'environnement est isolé, sécurisé, et ne nécessite aucune installation ou configuration, ce qui le rend idéal pour les démonstrations, les tests d'extension et l'onboarding.
Le projet a deux dépôts clés :
- Un TYPO3 Playground contenant le code adapté du Wordpress Playground.
- Un ZIP TYPO3 Backend qui package le CMS complet dans un ZIP et fournit les changements nécessaires pour fonctionner dans l'installation du navigateur.
Vous pouvez les trouver ici :